Attention ..!!
Dimohon untuk yang trial Order di Live Demo template ini untuk mengisikan data email yang valid (yang sebenarnya, bukan fake email ) agar script template email di template ini tidak terkena suspend dari pihak hosting dan tetap bisa kita gunakan bersama..
Mohon tidak membuang credit link pada template.
Demo |
|
| Nama Template | BlogrStore Responsive Modif |
| Download Template | Download |
| Fitur | - fully Responsive - Black Background - Homepage Grid Style - Shopping cart - Rupiah Currency - Email Invoice Checkout. - Checkout Form Widget - 3 Footer Widget - Different background image in homepage and other pages. - Shipping cost include in email invoice calculator. - search box built in. - 2 header navigation menu. - Test Responsive Template DISINI - licensed under a Creative Commons Attribution 3.0 Unported License. |
Panduan Setting Template BlogrStore Responsive Modif
Langkah 1 >> Upload Template yang sudah anda download ke Blog Anda. Agar lebih cepat, buka template BlogrStore Responsive Modif di notepad atau notepad++, lalu copy semua scriptnya dan timpakan ke script template HTML Blog Anda. Preview dulu, lalu Save.Langkah 2 >> Klik untuk menuju ke opsi layout hingga muncul tampilan seperti berikut.
Keterangan :
1. edit widget tsb. untuk melengkapi menu navigasi paling atas.
2. edit widget untuk mengisi widget checkout. Copy dan paste script berikut ke dalam widget tsb.
script widget checkout:
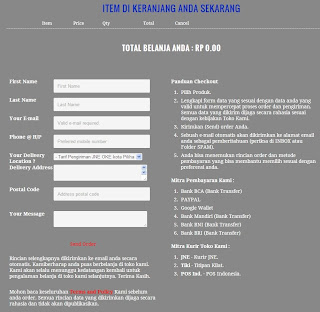
<div class='checkout-form'> <form action='' id='contact' method='post'> <fieldset> <label for='firstname'>First Name</label> <input id='first_name' name='firstname' placeholder='First Name' title='Enter your First Name' type='text'/> <label for='lastname'>Last Name</label> <input id='last_name' name='lastname' placeholder='Last Name' title='Enter your Last Name' type='text'/> <label for='email'>Your E-mail</label> <input id='email' name='email' placeholder='Valid e-mail required.' title='Your e-mail address' type='text'/> <div id="emailInfo"> Thank You! Valid Email.</div> <br /> <label for='phone'>Phone @ H/P</label> <input id='phone' name='phone' placeholder='Preferred mobile number' type='text'/> <label for='delivery_address'><b>Your Delivery Location ? </b></label> <select id='deliveryLocation'> <option selected value="Not_Selected" /> - Tarif Pengiriman JNE OKE kota Pilihan - <option value="7000" /> Jakarta Kota - 1 pc Rp 7,000 <option value="Not_Selected" /> --Jawa Barat-- <option value="9000" /> Bandung - 1 pc Rp 9,000 <option value="12000" /> Tasikmalaya - 1 pc Rp 12,000<option value="Not_Selected" /> --Jawa Timur-- <option value="15000" /> Surabaya - 1 pc Rp 15,000 <option value="17000" /> Malang - 1 pc Rp 17,000 <option value="Not_Selected" /> --Jawa Tengah-- <option value="14000" /> Semarang - 1 pc Rp 14,000 <option value="14000" /> Solo - 1 pc Rp 14,000 <option value="Not_Selected" /> --Banten-- <option value="8000" /> Serang - 1 pc Rp 8,000 <option value="Not_Selected" /> --Bali-- <option value="17000" /> Denpasar - 1 pc Rp 17,000 <option value="Not_Selected" /> --Other-- <option value="TBC" /> Others </select> <label for='address'>Delivery Address</label> <textarea id='address' name='address' placeholder='Full address please for prompt delivery, include unit number, street, area, state and country.'/> </textarea> <label for="postcode">Postal Code</label> <input id="postcode" name="postcode" placeholder="Address postal code" type="text" /> <br /> <br /> <label for="message">Your Message</label> <textarea id="comments" name="message" placeholder="Optional"> </textarea> <br /> <a id="sent-order" class="simpleCart_checkout button" href="javascript:;">Send Order</a> <br /> <span class="submitdummy"> <a class="buttondummy" href="#">Send Order</a> </span> <br /> <p style="color: #fff;"> Rincian selengkapnya dikirimkan ke email anda secara otomatis. Kamiberharap anda puas berbelanja di toko kami. Kami akan selalu menunggu kedatangan kembali untuk pengalaman belanja di toko kami selanjutnya. Terima Kasih. </p> <p style="color: #fff;"> Mohon baca keseluruhan <a alt="terms and policy" href="/p/terms-policy.html"><strong>Terms and Policy</strong></a> Kami sebelum anda order. Semua rincian data yang dikirimkan dijaga secara rahasia dan tidak akan dipublikasikan. </p> </fieldset> </form> </div> <!-- End checkout-form -->
Anda bisa mengedit biaya pengiriman dengan asumsi 1 pc adalah 1 kg.
Script widget checkout note:
<div class="checkout-details"> <b>Panduan Checkout</b> <ol> <li>Pilih Produk.</li> <li>Lengkapi form data yang sesuai dengan data anda yang valid untuk mempercepat proses order dan pengiriman. Semua data yang dikirim dijaga secara rahasia sesuai dengan kebijakan Toko Kami. </li> <li>Kirimkan (Send) order Anda. </li> <li>Sebuah e-mail otomatis akan dikirimkan ke alamat email anda sebagai pemberitahuan (periksa di INBOX atau Folder SPAM). </li> <li>Anda bisa menemukan rincian order dan metode pembayaran yang bisa membantu memilih sesuai dengan preferensi anda. </li> </ol> <b>Mitra Pembayaran Kami :</b> <ol> <li>Bank BCA (Bank Transfer) </li> <li>PAYPAL </li> <li>Google Wallet </li> <li>Bank Mandiri (Bank Transfer) </li> <li>Bank BNI (Bank Transfer)</li> <li>Bank BRI (Bank Transfer) </li> </ol> <b>Mitra Kurir Toko Kami :</b> <ol> <li><b>JNE - </b>Kurir JNE. </li> <li><b>Tiki - </b>Titipan Kilat. </li> <li><b>POS Ind. - </b>POS Indonesia. </li> </ol> </div> <!-- End checkout-details -->
Isi kalimat bisa anda edit sendiri.
Hasilnya dari widget checkout akan terlihat seperti gambar di bawah ini jika icon keranjang di klik.
4. Widget Header bisa anda edit untuk mengganti judul Toko Anda.
5. Sedangkan widget label di bawahnya akan secara otomatis membentuk menu navigasi horisontal, seperti contoh gambar berikut ini.
6. Edit widget icon display dan copy paste script berikut ke dalamnya.
Script Icon Display :
<div class="ico-wrapper"> <!-- 1st icon --> <div class="ico secured"> <span class="ico-text"> <b>SECURE</b><br /> Checkout </span> </div> <!-- 2nd icon --> <div class="ico range"> <span class="ico-text"> <b>PAYMENT</b><br /> Safe & Secure</span> </div> <!-- 3rd icon --> <div class="ico quality"> <span class="ico-text"> <b>MOBILE</b><br /> Ready Accessed </span> </div> <!-- 4th icon --> <div class="ico delivery"> <span class="ico-text"> <b>SHIPPING</b><br /> Trust Courier</span></div> <div class="clear"> </div> </div> <!-- End wrapper -->
7. Edit widget Feature Products dan masukan script berikut ke dalamnya.
Script Feature Products:
<script> var bsrpg_thumbSize = 420; var bsrpg_showTitle = false; </script> <script src="/feeds/posts/summary/-/Produk?max-results=2&alt=json-in-script&callback=bsrpGallery"></script>
8. Widget Hot Item ini adalah Widget Popular yang hanya tampil di laman statis. Penampakannya seperti berikut ini.
9. Widget HTML/javascript ini bisa anda isi terserah anda.
10. Edit Widget Produk Promo dan masukkan script berikut ini ke dalamnya.
Script Produk Promo:
<script> var bsrpg_thumbSize = 200; var bsrpg_showTitle = false; </script> <script src="/feeds/posts/summary/-/Promo?max-results=5&alt=json-in-script&callback=bsrpGallery"></script>
Ganti kata Produk dengan label yang ingin anda tampilkan di feature blog anda, hasilnya akan nampak seperti berikut ini :
11. Edit Widget Top Commentors dan masukkan script berikut.
Script widget Top Commentor:
<script style='text/javascript' src='https://googledrive.com/host/0B7xtgq8ABLLWM1Rob2Iycnp4aU0'></script><script style='text/javascript'>var numposts = 2;var showcommentdate = false;var showposttitle = true;var numchars = 100;</script><script src='http://bloggerstoreresponsivemodif.blogspot.com/feeds/comments/default?alt=json-in-script&callback=showrecentcomments'></script>
13. Edit Widget Newsletter dan masukkan kode script berikut :
Script widget newsletter:
<form action="http://feedburner.google.com/fb/a/mailverify" id="emailForm" method="post" onsubmit="window.open('http://feedburner.google.com/fb/a/mailverify?uri=TemplateBloggerStoreResponsiveModif', 'popupwindow', 'scrollbars=yes,width=550,height=520');return true" target="popupwindow"><input class="emailText" name="email" onblur="if(this.value=='')this.value=this.defaultValue;" onfocus="if(this.value==this.defaultValue)this.value='';" type="text" value="Insert E-mail Here" /><input name="uri" type="hidden" value="TemplateBloggerStoreResponsiveModif" /><input name="loc" type="hidden" value="en_US" /><input class="emailButton" type="submit" value="Subscribe" /> </form>
Tampilan dari 11,12 dan 13 adalah seperti ini.
Langkah 3 >> Entry data shopping cart langsung menuju ke template >> edit HTML, cari kode berikut ini:
// Customize URL, links and Blogshop nameGanti kata-kata yang berwarna biru dengan data anda sendiri.
data.shop_name = "Template Blogger Store Responsive Modif";
data.shop_url = "http://bloggerstoreresponsivemodif.blogspot.com/";
data.shop_thankyou = "http://bloggerstoreresponsivemodif.blogspot.com/p/success.html";
data.shop_sendFail = "http://bloggerstoreresponsivemodif.blogspot.com/p/error.html";
data.shop_email = "bisnis.aira@gmail.com";
// Currency to display in email invoice
data.shop_currency = "Rp ";
// Customize blogshop business preferences. Leave " - " (dash) if not required
data.shop_bizname = "Template Blogger Store Responsive Modif";
data.shop_bizaddress = "Kuala Lumpur, Malaysia";
data.shop_bizphone1 = "024-361 8321";
data.shop_bizphone2 = "024-361 8321";
data.shop_bizphone3 = "024-361 8321";
// Customize blogshop banking preferences. Leave " - " (dash) if not required
data.bank1 = "Bank BCA";
data.bank1_acc_no = "1234 1234 1111 22";
data.bank1_acc_name = "John Doe";
data.bank2 = "Bank Mandiri";
data.bank2_acc_no = "1234 1234 1111 22";
data.bank2_acc_name = "Jane Doe";
data.bank3 = "Bank BNI";
data.bank3_acc_no = "1234 1234 1111 22";
data.bank3_acc_name = "John Doe";
// Customize blogshop additional notes. Leave " - " (dash) if not required
// Additional notes to include in automated e-mail
data.note1 = "Our PAYPAL secured gateway at http://www.your_PAYPAL_secured_link.com";
data.note_detail1 = "Our Google Wallet secured payment gateway at http://www.your_GOOGLEWallet_secured_link.com";
data.note2 = "Altenative Our merchant KlikBCA at:";
data.note_detail2 = "http://www.klikBCA.com";
Preview, lalu Save Template anda.
Langkah 4 >> Entry Post Template, masuk ke setting >> post dan komentar edit add post template, masukkan script berikut ini:
Script Post Template:
<div class="product-image"> <table border="1" class="store-image"><tbody> <tr> <th class="thumb_image" id="thumb"><div class="separator" style="clear: both; text-align: center;"> <a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKXXpkiBjIZy7n0r_G0y5kqBOBIWSAO2x9E1QQPYEjlDwrW1gJreFvYA4QzHJBtqKOwwBlHT4pRyIR93u54vMiaB76QKp3Cl4DWIGqwXG7Qw7Ynb6WzWwqSfILoAs904rRtcSBeRQUvLw/s1600/SyaifulBaharim.com1.jpeg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="320" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjKXXpkiBjIZy7n0r_G0y5kqBOBIWSAO2x9E1QQPYEjlDwrW1gJreFvYA4QzHJBtqKOwwBlHT4pRyIR93u54vMiaB76QKp3Cl4DWIGqwXG7Qw7Ynb6WzWwqSfILoAs904rRtcSBeRQUvLw/s320/SyaifulBaharim.com1.jpeg" width="320" /></a></div> </th> </tr> </tbody></table> </div> <div class="product-details"> <table border="1" class="store-items"> <tbody> <tr> <td class="item_name"><h2> Add Your Product Name Goes Here 1</h2> </td> </tr> <tr> <td class="item_price">RM200.50</td> </tr> <tr> <td class="add_cart"><a class="item_add" href="javascript:;">Add to Cart</a> </td> </tr> <tr> <td class="total_quantity">Currently <strong><span class="simpleCart_quantity"></span></strong> item(s) in cart.</td></tr> <tr> <td><strong>Description</strong></td> </tr> <tr> <td class="item_description">Insert your product description here.</td> </tr> <tr> <td><strong>Delivery</strong></td> </tr> <tr> <td class="item_delivery">Insert delivery details here.</td> </tr> </tbody></table> <br /> <strong>More Images:-</strong><br /> <table border="1" class="store-imagesMore"><tbody> <tr> <td class="prettyPhoto"><div class="separator" style="clear: both; text-align: center;"> <a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5O8CKtOF-t4OF80UN9yXQfX3yEzSVOWfwL-ox0_Fjx73Uy40f4BgaGNTdvcNZ2VSGlxwOZbfOWcNyWxhC98ZI5fTR-1lPynoL6aVfZGYjXJ5Vbc-bhObilDf1w_drs5lfpw8Xz6jrEMc/s1600/online-payment-gateway-th.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="161" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDZ-CRQUFS-mFpeq-8-Z9Kdnbi7nd4R2mNh3cJVYlrbBJsTeqNxAkBH7VlyVzcqV6Om7zz3XwdSWppSS8BQlnPyfj0-Q9lH6Bun21Y79gYwpAMlTjY0NZSUvhbrKZiAQXiYRL1uD7PVIE/s320/_notavailable.jpg" width="200" /></a></div> </td> <td class="prettyPhoto"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5O8CKtOF-t4OF80UN9yXQfX3yEzSVOWfwL-ox0_Fjx73Uy40f4BgaGNTdvcNZ2VSGlxwOZbfOWcNyWxhC98ZI5fTR-1lPynoL6aVfZGYjXJ5Vbc-bhObilDf1w_drs5lfpw8Xz6jrEMc/s1600/online-payment-gateway-th.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em; text-align: center;"><img border="0" height="161" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDZ-CRQUFS-mFpeq-8-Z9Kdnbi7nd4R2mNh3cJVYlrbBJsTeqNxAkBH7VlyVzcqV6Om7zz3XwdSWppSS8BQlnPyfj0-Q9lH6Bun21Y79gYwpAMlTjY0NZSUvhbrKZiAQXiYRL1uD7PVIE/s320/_notavailable.jpg" width="200" /></a> </td> <td class="prettyPhoto"><div class="separator" style="clear: both; text-align: center;"> <a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhxjnTwIOGTrDt8bLUhW85aVRLjqhdAMW0oeCb9PArzKWPqAH0Mngsj0MEJzflzbdQEMU5etUjHcfur-F_XsiuFHDyS4RZVYzu7E625lwjTeGGGm1VbZ9xSja0TqPF0NcPQeQnFxuaDj0E/s1600/simpleCart-logo.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em;"><img border="0" height="160" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDZ-CRQUFS-mFpeq-8-Z9Kdnbi7nd4R2mNh3cJVYlrbBJsTeqNxAkBH7VlyVzcqV6Om7zz3XwdSWppSS8BQlnPyfj0-Q9lH6Bun21Y79gYwpAMlTjY0NZSUvhbrKZiAQXiYRL1uD7PVIE/s320/_notavailable.jpg" width="200" /></a></div> </td> <td class="prettyPhoto"><a href="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5O8CKtOF-t4OF80UN9yXQfX3yEzSVOWfwL-ox0_Fjx73Uy40f4BgaGNTdvcNZ2VSGlxwOZbfOWcNyWxhC98ZI5fTR-1lPynoL6aVfZGYjXJ5Vbc-bhObilDf1w_drs5lfpw8Xz6jrEMc/s1600/online-payment-gateway-th.jpg" imageanchor="1" style="margin-left: 1em; margin-right: 1em; text-align: center;"><img border="0" height="161" src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgDZ-CRQUFS-mFpeq-8-Z9Kdnbi7nd4R2mNh3cJVYlrbBJsTeqNxAkBH7VlyVzcqV6Om7zz3XwdSWppSS8BQlnPyfj0-Q9lH6Bun21Y79gYwpAMlTjY0NZSUvhbrKZiAQXiYRL1uD7PVIE/s320/_notavailable.jpg" width="200" /></a> </td> </tr> </tbody></table> </div>
Tampilan pada saat membuat entry post baru adalah seperti ini.
Langkah 5 >> Buat sebuah laman (laman >> tambah laman) dengan Judul Success. Pastikan hasil url nya adalah berikut :
namablog.blogspot.com/p/success.html
Selesai, Mudah-mudahan ga ada yang kelewat..
Selamat mencoba.
Semoga bermanfaat..




















mas tks ya bagus tetotialnya
ReplyDeletewah lengkap banget tutornya mas, btw mksh byk.
ReplyDeletekeren mas. tapi kalo daftar pesanan pelanggannya masuk kemana ya? ke email kita?
ReplyDeleteMakasih gan
ReplyDeleteKami tidak dapat menyimpan template Anda.
ReplyDeleteTemplate Anda tidak dapat diuraikan karena template tidak terbentuk dengan baik. Pastikan semua elemen XML ditutup dengan benar. pesan kesalahan XML:
Content is not allowed in prolog.
Si KONTOL biang plagiat...ngaku-ngaku lo yang buat ni template....Dasar anak lonte
ReplyDeleteGan, live demonya kok gak bisa dibuka ya?
ReplyDeletemantabs....keren
ReplyDeletemantttaaaappp
ReplyDeleteMakasih sudah bersedia mencantumkan link source artikelnya... :D
ReplyDeleteSemoga sukses
Bisa kok gan,, saya sudah menerapkan template ini ditoko online saya dan hasilnya keren meski sedikit modifikasi :D
ReplyDeletesimple...elegan
ReplyDeletebagus banget nih templatnnya
ReplyDeletesudah berhasil di instal gan, saya mau tnyakan , bagaimana seting form order mail nya gan? biar isi form masuk ke email kita nya. thanks. mohon di bls
ReplyDeletethanks gan,,keren :) tapi tampilannya masih kaya gini gan coba lihat gan http://oyangsaktimall.blogspot.com/
ReplyDeletesolusi tepat untuk mengatasi berbagai macam penyakit
ReplyDeleteObat Herbal Lambung Bengkak Obat Herbal Batu Empedu Kronis Tanpa Operasi Obat Herbal Polip Hidung Paling Ampuh Obat Herbal Anemia Akut Obat Herbal Tumor Jinak Obat Herbal Cacar Air Paling Ampuh Obat Herbal Varikokel Ampuh Tanpa Operasi Obat Herbal Kanker Usus Besar Obat Herbal TBC akut Obat Herbal Keloid Ampuh
makasih tutorialnya mas.. template nya gk bisa saya pakai tapi akan saya ikuti step by step :-) afrily note
ReplyDeletebisa bermanfaat untuk mengobati masalah penyakit yang anda keluhkan
ReplyDeletehttp://obatherbaluntukbenjolandiketiak33.blogspot.com/
terimakasuh atas informasinya. salam kenal ya
ReplyDeletehttp://obatherbaluntukbenjolandiketiak33.blogspot.com/
Sangat brmanfaat sekali. Shakira-olshop.blogspot.com
ReplyDelete
ReplyDeleteFILM PORNO, FILM BOKEP
Cerita Dewasa Indo Bugil | Asia Bugil | Japan Bugil | Arab Bugil | India Bugil | Film Porno | Film Sex | Rahasia Wanita Masakini 2015 | ABG Ngentot | Tante Girang Ngentot | www.roomabg.com | www.ceritaternikmat.com
FILM PORNO, FILM BOKEP
Cerita Dewasa Indo Bugil | Asia Bugil | Japan Bugil | Arab Bugil | India Bugil | Film Porno | Film Sex | Rahasia Wanita Masakini 2015 | ABG Ngentot | Tante Girang Ngentot | www.roomabg.com | www.ceritaternikmat.com
FILM PORNO, FILM BOKEP
Cerita Dewasa Indo Bugil | Asia Bugil | Japan Bugil | Arab Bugil | India Bugil | Film Porno | Film Sex | Rahasia Wanita Masakini 2015 | ABG Ngentot | Tante Girang Ngentot | www.roomabg.com | www.ceritaternikmat.com
: Rehan Saputra :
ANEH-TAPINYATA-DIDUNIA
Sex Exstrim
PenisTerbesar
PayudaTerbesar
www.mata-wanita.com
www.mata-wanita.com
www.mata-wanita.com
mas kok kalau form keranjang versi mobile kalau di klik ga bisa ya???
ReplyDeletesip, lagi nyari template toko online yang gratisan nih malah dapat yang keren
ReplyDeleteTQ gan
ReplyDeletelengkap banget tutorial nya