Cara Menyembunyikan Tulisan Label Di Bawah Posting->>>>Ada berbagi alasan bagi seorang blogger untuk menghilangkan Tulisan Label yang terletak di bawah halaman posting. Salah satunya adalah agar blog terlihat bersih. Sebagian blogger lain berpendapat bahwa Tulisan Label di bawah posting mempunyai fungsi tertentu dan dianggap penting. Hal itu semnua relative tergantung dari pemilik blog masing-masing.
Adapun cara menghilangkan atau menyembunyikan Tulisan Label di bawah posting adalah sebagai berikut :
1. Masuk ke Blogger dengan ID anda
2. Bila sudah masuk Dashboard klik tab Tata Letak
3. Klik tab Edit HTML
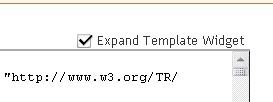
4. Beri centang pada "Expand Template Widget" seperti gambar di bawah ini

5. Cari kode seperti di bawah ini
<span class='post-labels'>
<b:if cond='data:post.labels'><data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>,
</b:if></b:loop></b:if>
</span>
6. Anda bisa menghapus kode tersebut atau ubah kode tersebut menjadi seperti di bawah ini :
<!--<span class='post-labels'>
<b:if cond='data:post.labels'><data:postLabelsLabel/>
<b:loop values='data:post.labels' var='label'>
<a expr:href='data:label.url' rel='tag'><data:label.name/></a>
<b:if cond='data:label.isLast != "true"'>,
</b:if></b:loop></b:if>
</span>-->
Saran saya sebaiknya jangan dihapus tapi diubah saja
7. Klik tombol Simpan Template dan selesai
Silahkan lihat hasilnya.
Selamat mencoba !!!!!









Penjelasannya sangat berharga buat menambah ilmu saya mas,tk
ReplyDeletethanks nice article
ReplyDelete